SaasRock v0.7 - Entity Builder 2.0 - Low-code CRUD on steroids for SaaS apps
- Name
#low-code#saas#crud#no-code

Watch the preview here.
What is CRUDAPVLMEIGK and why your SaaS needs it sooner or later?
Every software revolves around CRUD, supporting at least 1 of these:
- Create (POST): Adding a record
- Read (GET): Viewing a list of records
- Update (PUT): Editing a record
- Delete (DELETE): Removing a record
But when building SaaS applications - especially B2B apps, you quickly realize that CRUD is not enough. There should be something like CRUDP if we want to support row-level permissions, CRUDPV if we want to add custom views, CRUDPVL if we want to have account limits... and so on.
But how can we give steroids to standard CRUD views and forms?
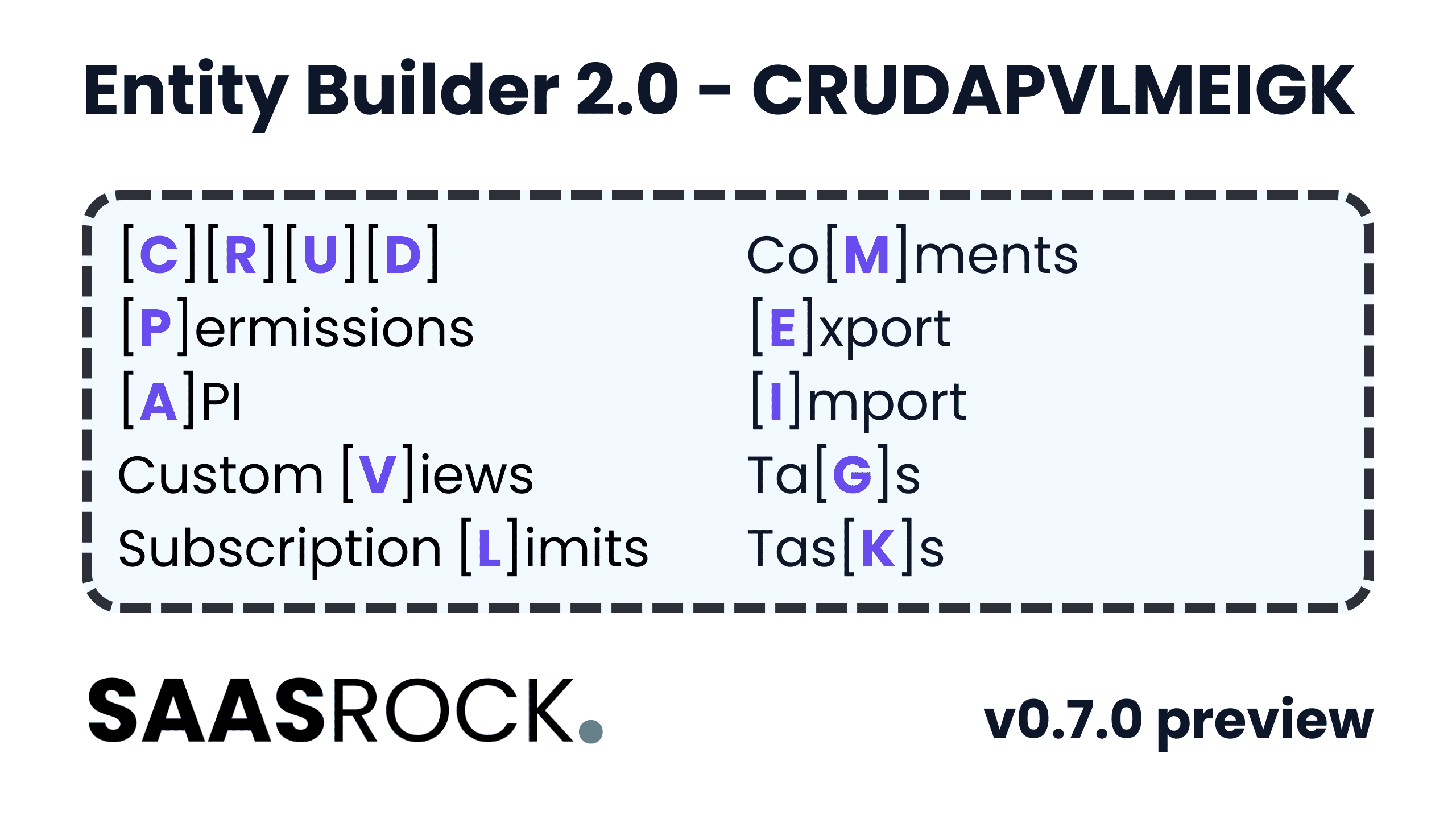
Introducing CRUD 2.0 - aka CRUDAPVLMEIGK
- [C][r][U][d]: Standard Create, Read, Update, and Delete rows.
- **[P]**ermissions: Should I have permission to [C][r][U] and /or [D] this?
- [A]PI: REST API to handle CRUD operations
- Custom [V]iews: Save filters with a specific view name
- Subscription [L]imits: Does my plan support adding 1 more record?
- Co[M]ments: Letting your users interact in a specific record
- [E]xport: A standard way to give your users their data (e.g. from .csv)
- [I]mport: A standard way to quickly upload data (e.g. to .csv)
- Ta[G]s: Categorize records with custom tags
- Tas[K]s: Remind a user to complete a task on a certain record
If your SaaS application is a CRM, imagine building the CRUDAPVLMEIGK for every entity/model: Companies, Contacts and Opportunities.
Sooner or later, B2B users will ask for CRUDAPVLMEIGK features for every entity… or churn, as your software is not compliant (e.g exporting data).
The solution - SaasRock v0.7 Entity Builder
I'm about this 🤏 close to release SaasRock v0.7.0, which has more than 400 git changes (don't kill me) but also a ton of new features, especially for the Entity Builder.
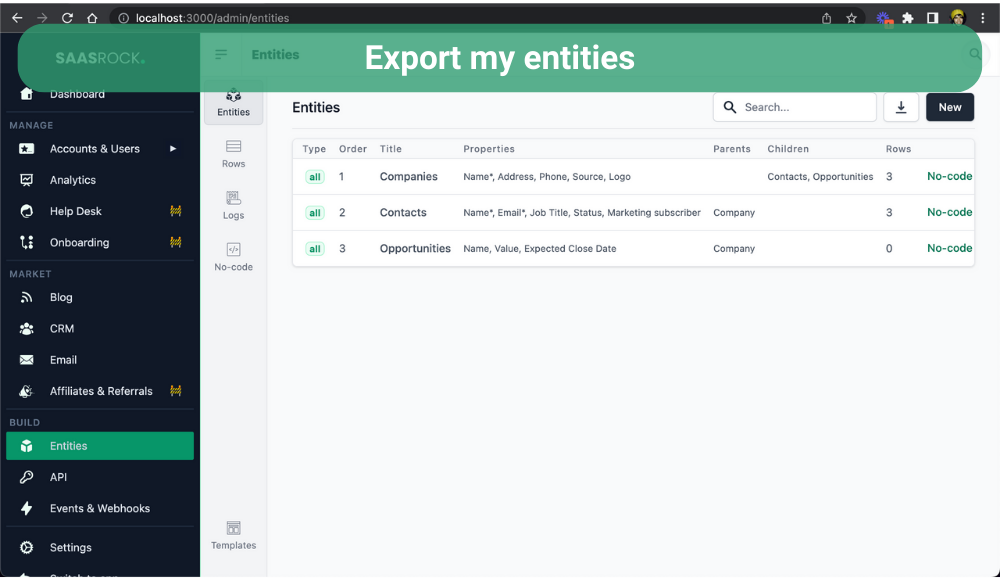
Importing/Sharing Entities has never been easier
If you ever need help on debugging your entity properties, workflow, or custom views, just export them and hand the .json file to me:

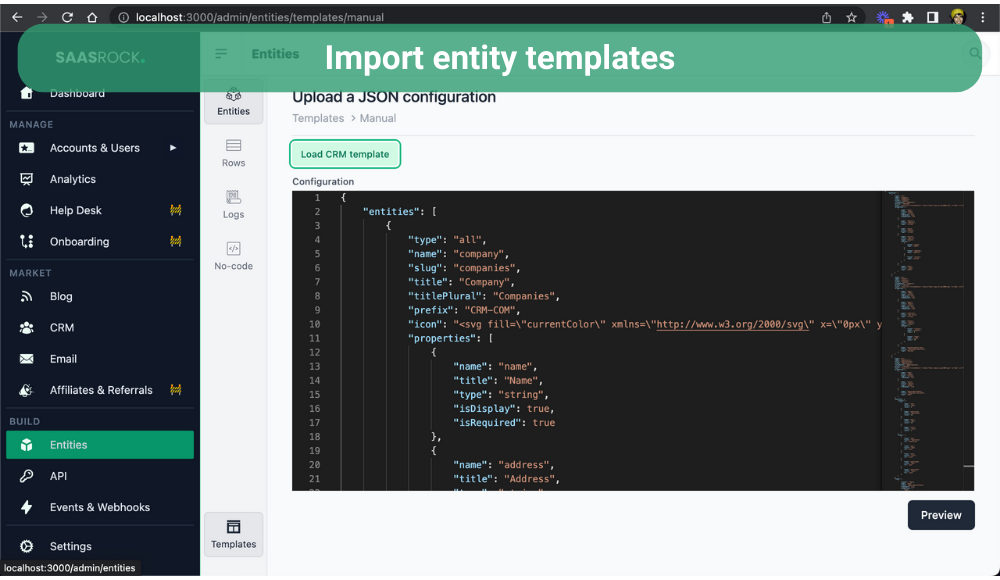
Creating Entities with 1 click (ok 2)
Before SaasRock v0.7.0 I seeded my system's entities (CRM Contacts & Deals), but now, I can start creating Entity Templates that contain entities metadata and how they relate to each other (e.g. Opportunities belong to Companies).

No-code Routes & Blocks
Entities now have types:
- App: Loads only at /app/:tenant/:entity
- Admin: Loads only at /admin/entities/:entity/no-code
- All: Both app and admin (e.g. CRM for both admins and customers)
For each Entity that you create, it will generate 9 full-stack routes:
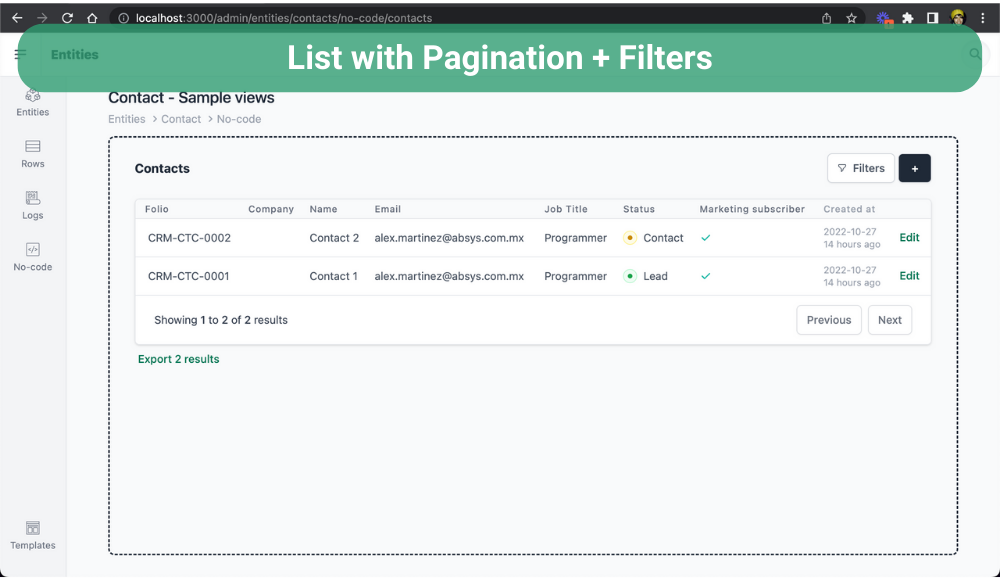
List Route
- Features: Pagination + Filters + Custom views + Export
- File:
$entity.__autogenerated/__$entity.tsx - Autogenerated Route: …/:entity

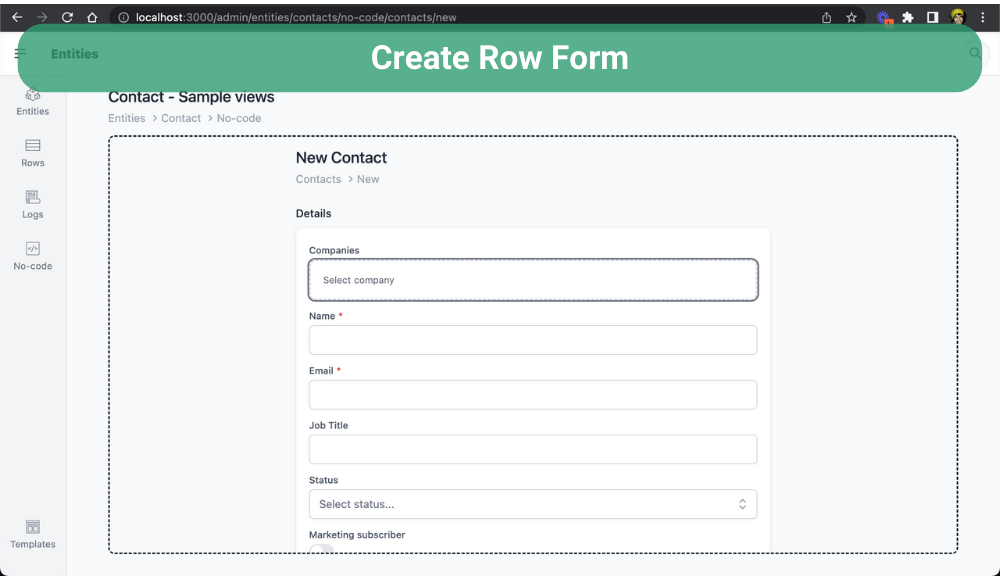
New Route
- Features: Creates a Row + Sets relationships (parents/children)
- File:
$entity.__autogenerated/__$entity.new.tsx - Autogenerated Route: …/:entity/new

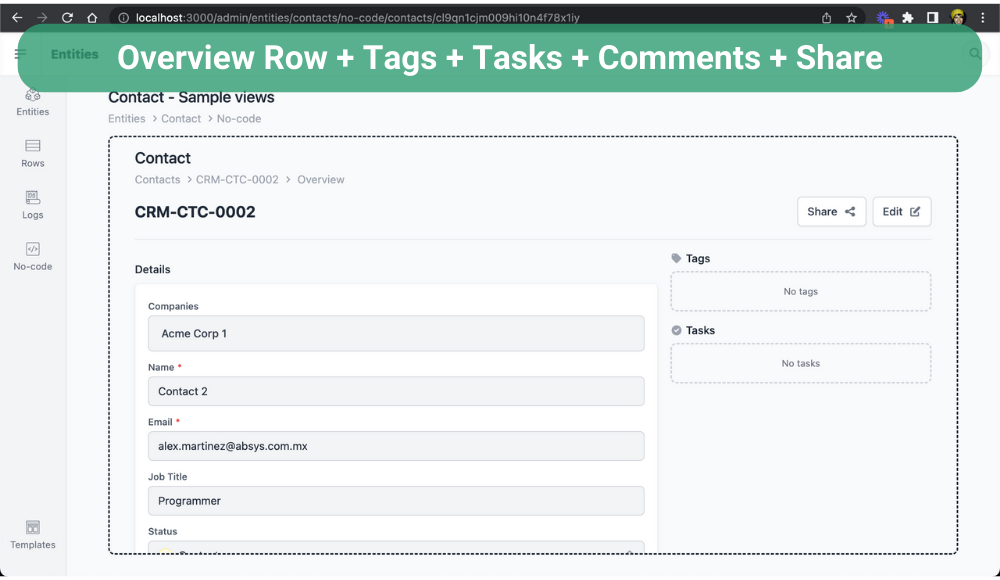
Overview Route
- Features: Row Details + Workflow + Tags + Tasks + Comments + Share
- File:
$entity.__autogenerated/__$entity.$id.tsx - Autogenerated Route: …/:entity/:id

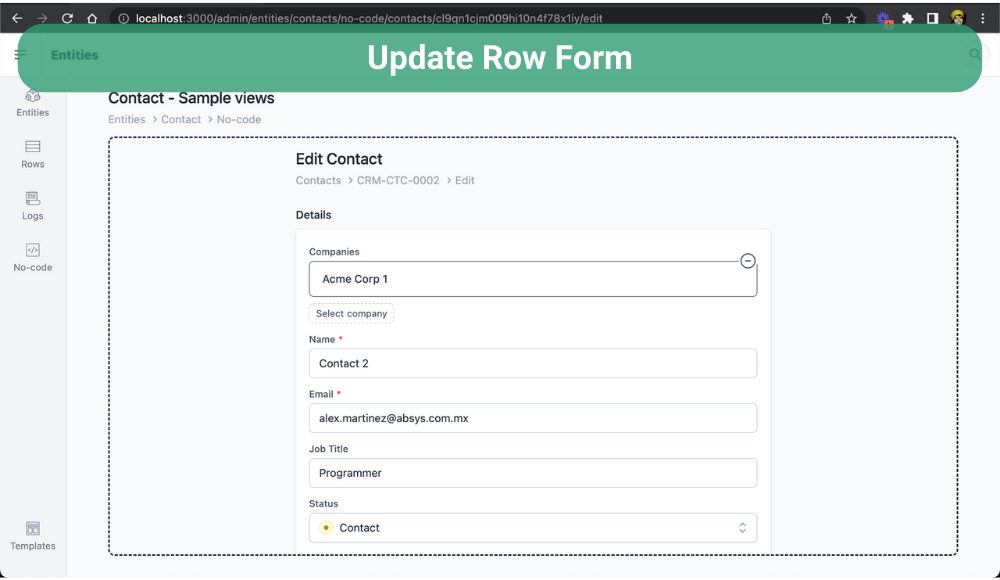
Edit Route
- Features: Updates a Row
- File:
$entity.__autogenerated/__$entity.$id/edit.tsx - Autogenerated Route: …/:entity/:id/edit

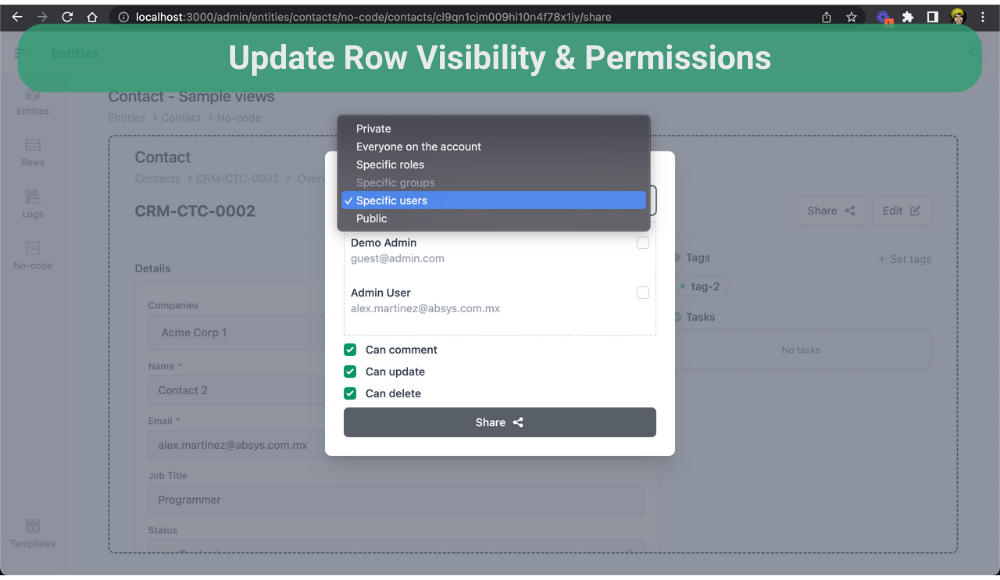
Share Route
- Features: Sets permissions (who can view/update/comment/delete this?)
- File:
$entity.__autogenerated/__$entity.$id/share.tsx - Autogenerated Route: …/:entity/:id/share

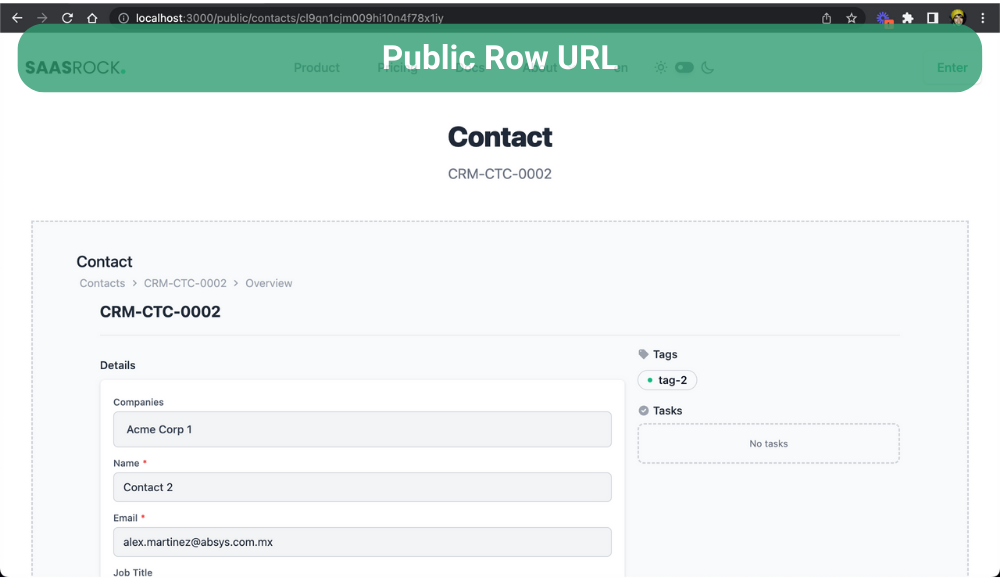
Public URL Route
- Features: Lets unauthenticated users overview the Row
- File:
app/routes/public/$entity.$id.tsx - Autogenerated Route: /public/:entity/:id

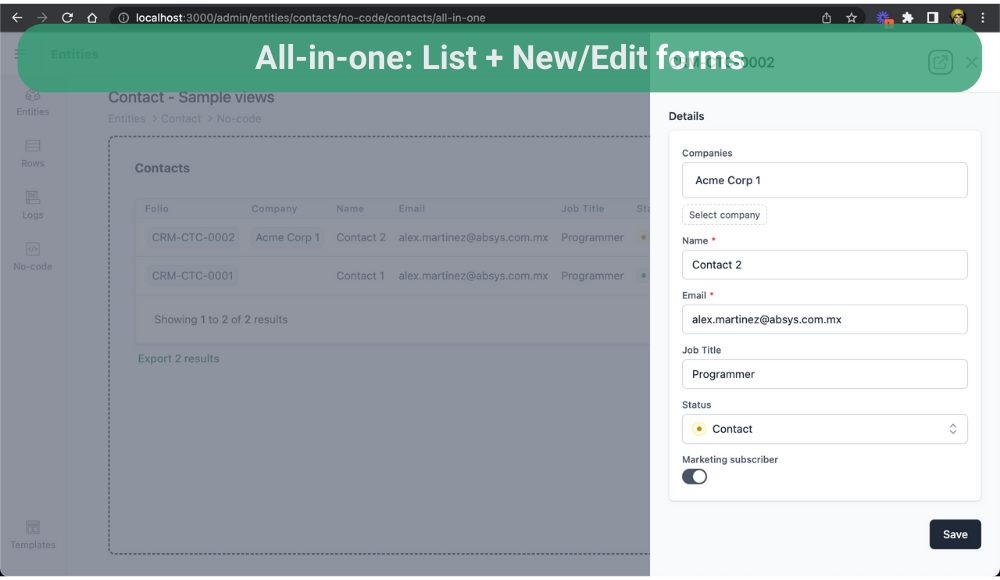
All-in-one Route
- Features: List + Uses Remix useFetcher to call the New and Edit route loaders and actions to keep CRUD in the same URL
- File:
$entity.__autogenerated/__$entity.all-in-one.tsx - Autogenerated Route: …/:entity/all-in-one
You can replace the List route with this.

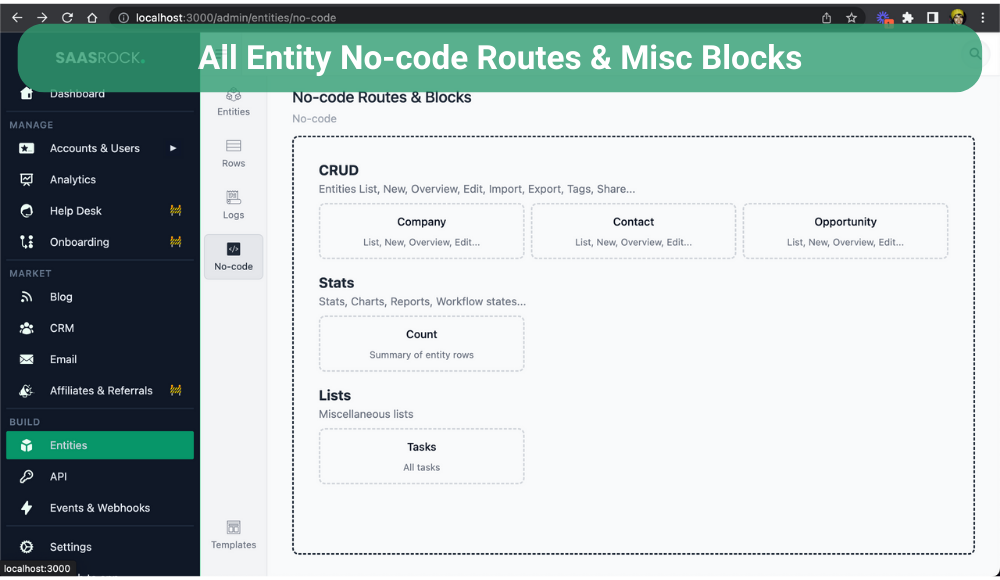
All No-code Routes & Misc Blocks menu
- Features: Overview of your entities and their autogenerated routes
- File:
app/routes/admin/entities/no-code/index.tsx - Autogenerated Route: /admin/entities/no-code

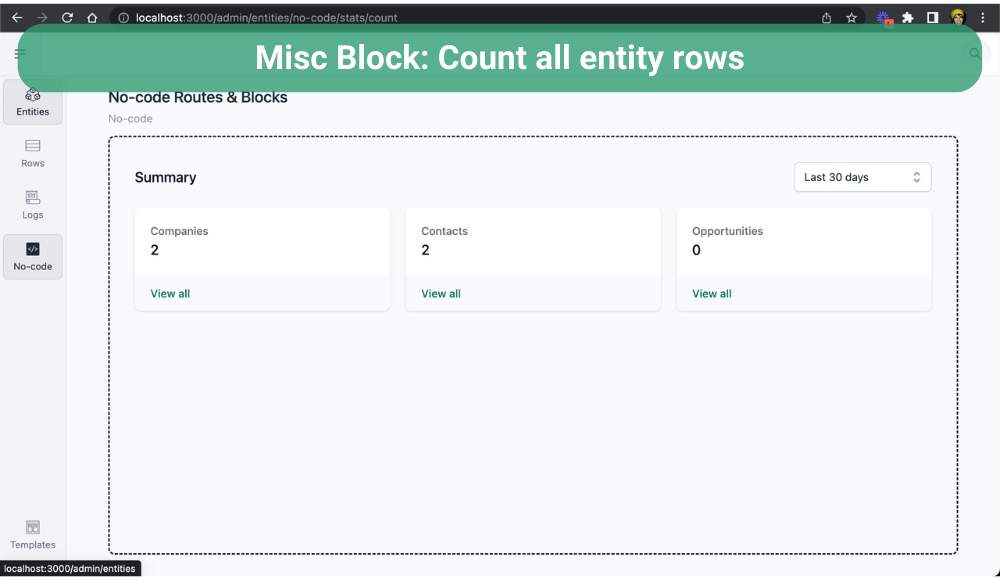
Row Count Stats Block
- Features: Show every entity row count + Filters (Last 30 or 7 days)
- File:
app/routes/admin/entities/no-code/stats/count.tsx - Autogenerated Route: No autogenerated route, it's up to you to customize and implement it
You could use this at /app/:tenant/dashboard or /admin/dashboard depending on the entity type.

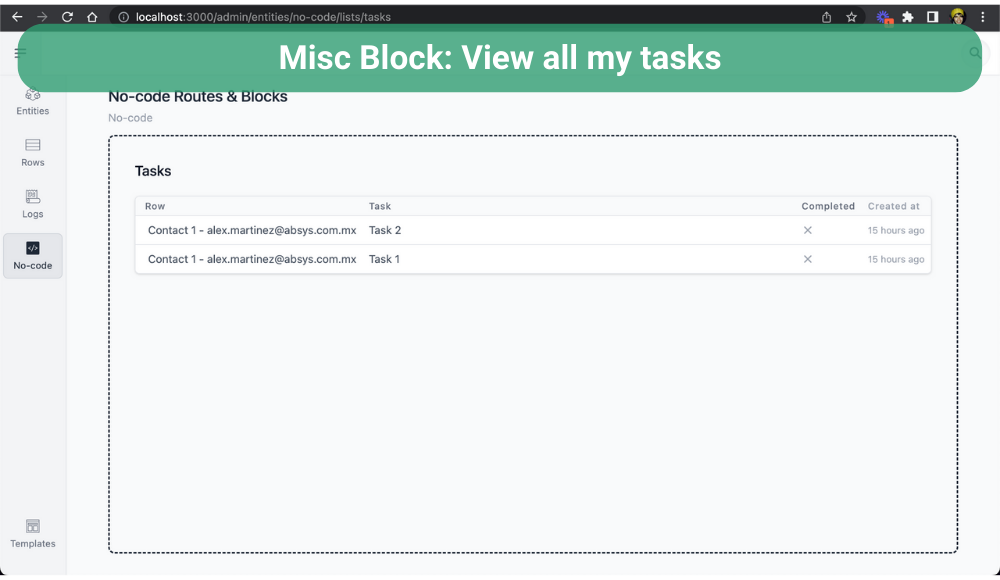
My Tasks Block
- Features: Display my assigned or created tasks across all entity rows
- File:
app/routes/admin/entities/no-code/lists/tasks.tsx - Autogenerated Route: No autogenerated route, you'd need to plug it yourself

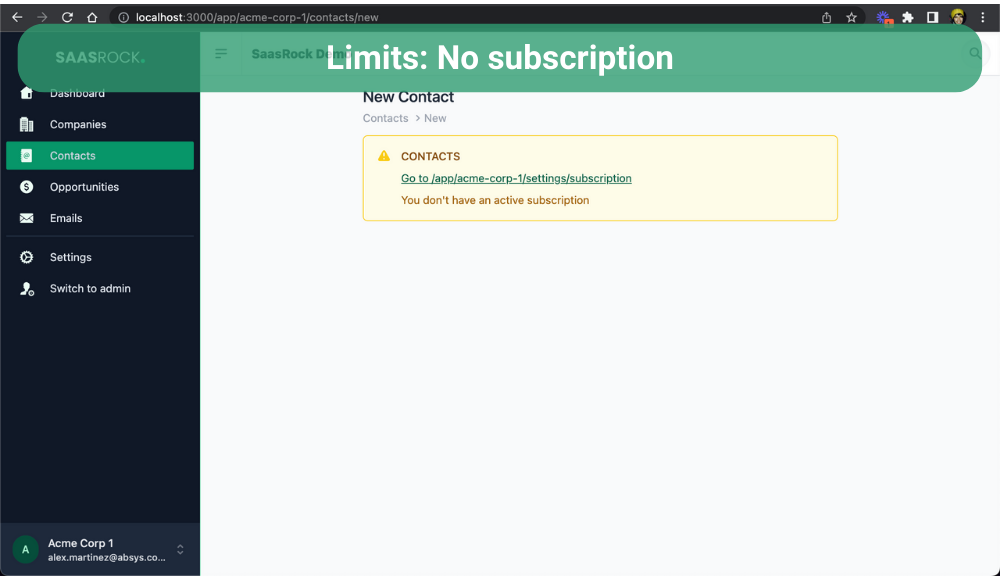
Tenant New Row Route
- Features: Same as the previous New route, but on the tenant side it checks if the entity is tracked by your Pricing Plans, and if it does, it checks if the tenant has not an active subscription or it has reached its entity count limit (monthly or max)
- File:
app/routes/app.$tenant/$entity.**autogenerated/**$entity.new.tsx - Autogenerated Route: /app/:tenant/:entity/new

Full Customization
You may not need the Entity Builder autogenerated UI, but if you want to keep all its features but customize some (or all) the properties and have them all stored in their corresponding database/prisma model, you can!
I built the routes in a way that has and open API for full customization.
For example, say you want a Product model, this is how you can keep your own prisma model for it while keeping all the Entity Builder features.
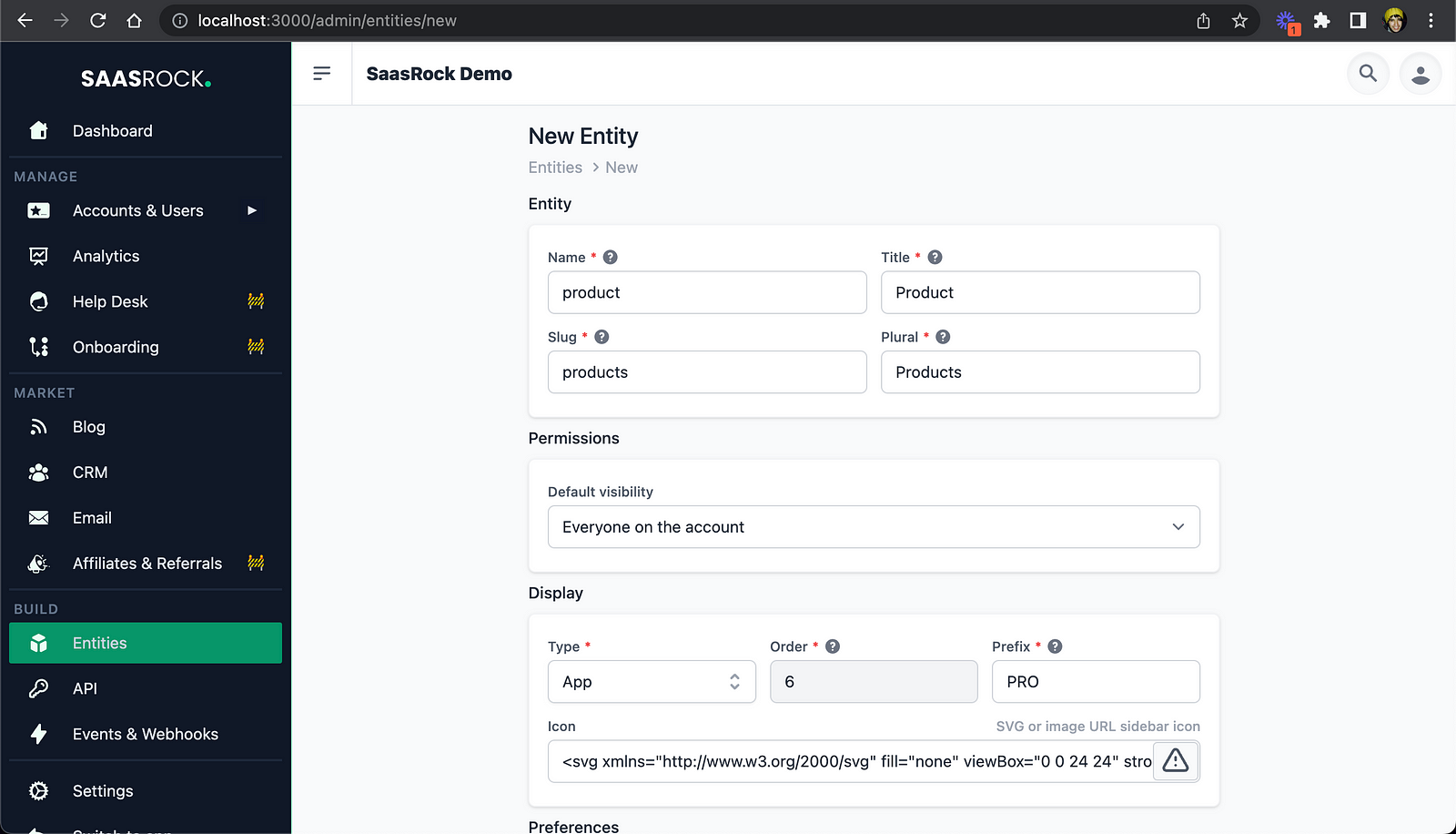
1/8 Create the Entity
Name: product, Slug: products, Title: Product and Plural: Products.

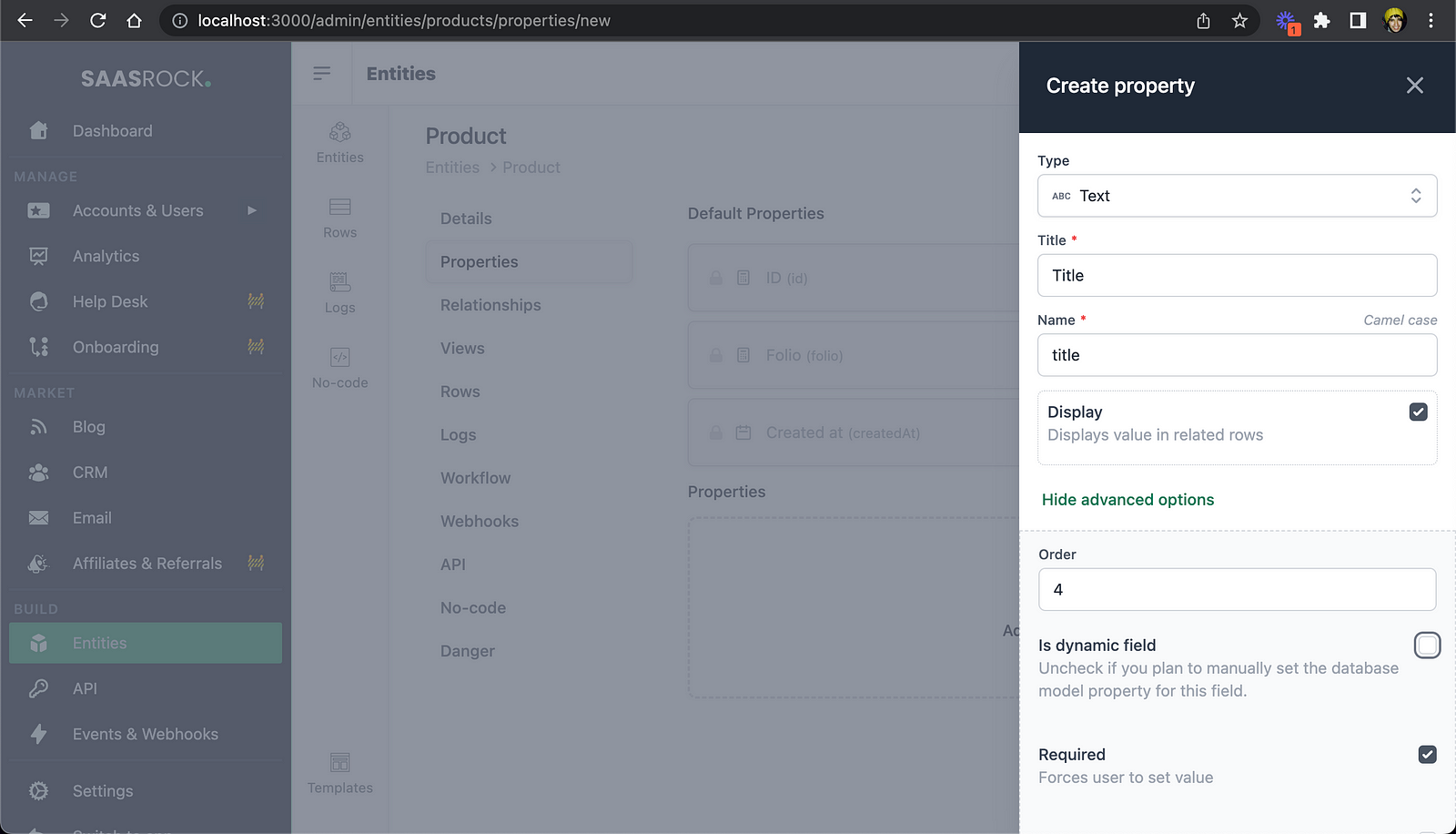
2/8 Create the Properties
In this case I'll just add a Title field of type TEXT and uncheck the "Is dynamic field" value.

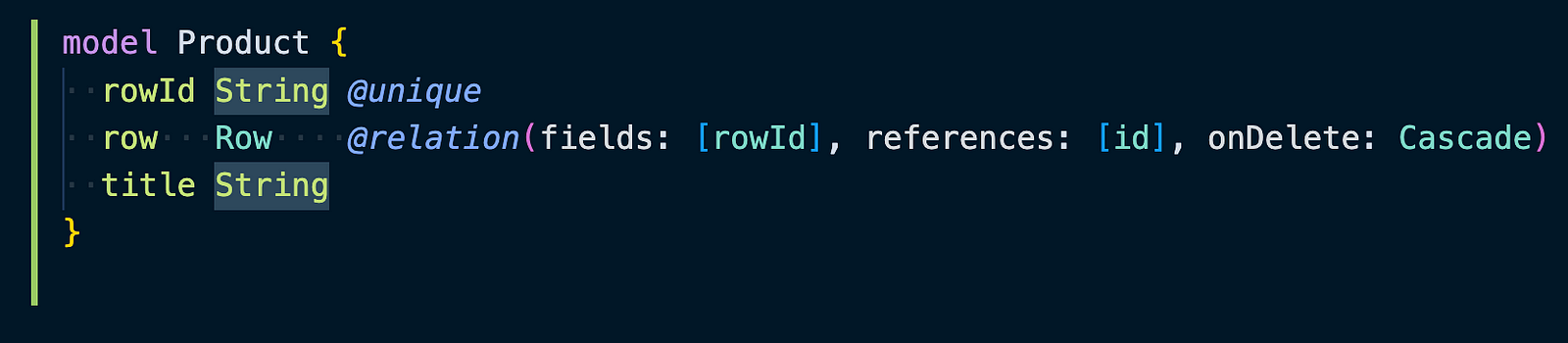
3/8 Create the Model referencing Row
Add the properties matching the same Entity Property names that you created (in this case "title").

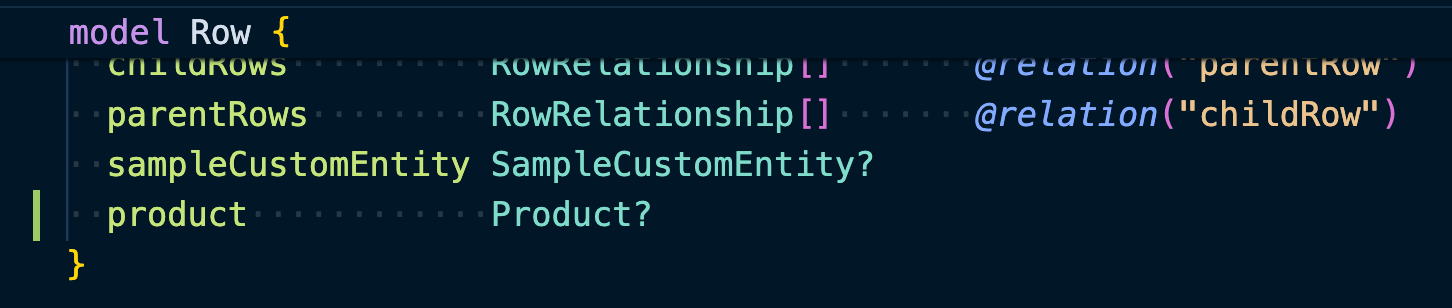
4/8 Add a reference to Row
Add a property with the exact Entity name on the Row model (in this case "product") as optional (not all rows will be products)

4/8 Update your database
You can either run npx prisma db push or create a migration for it.
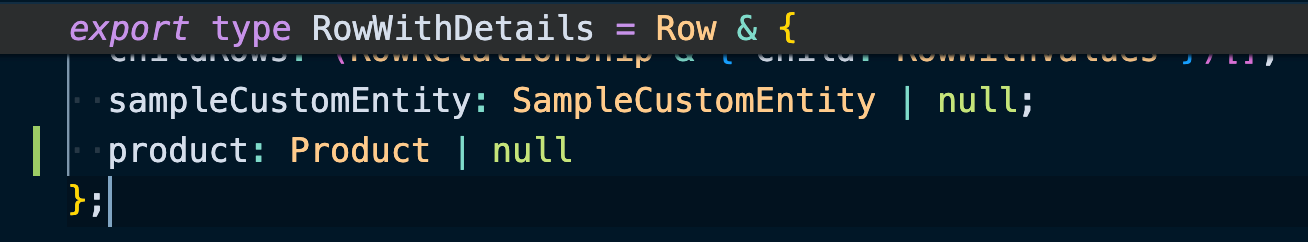
5/8 Add the product type in RowWithDetails
Add the "product" reference on the "RowWithDetails" type. This way you can access to the product values with row.product?.title.

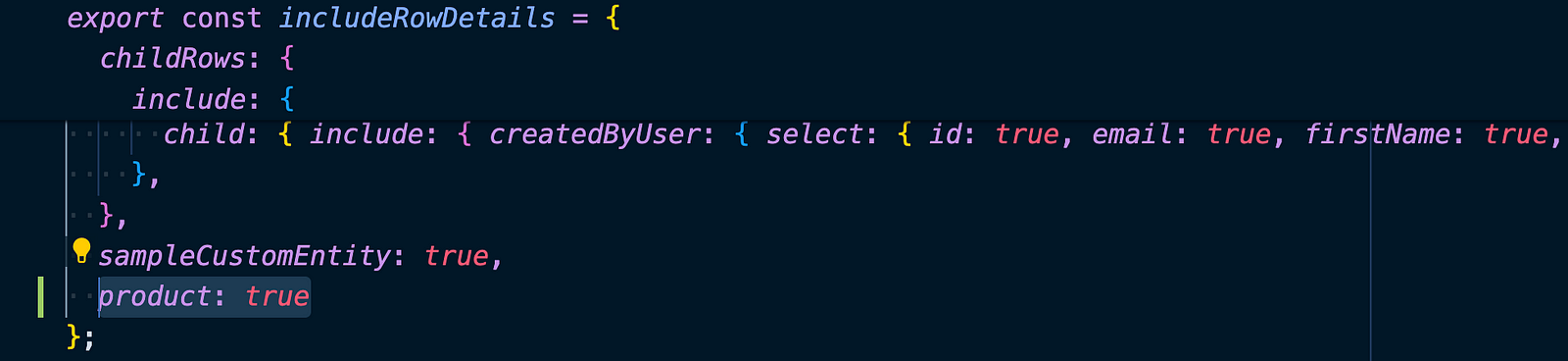
6/8 Include the product in the row queries
This tells prisma to fetch products on every corresponding Row.

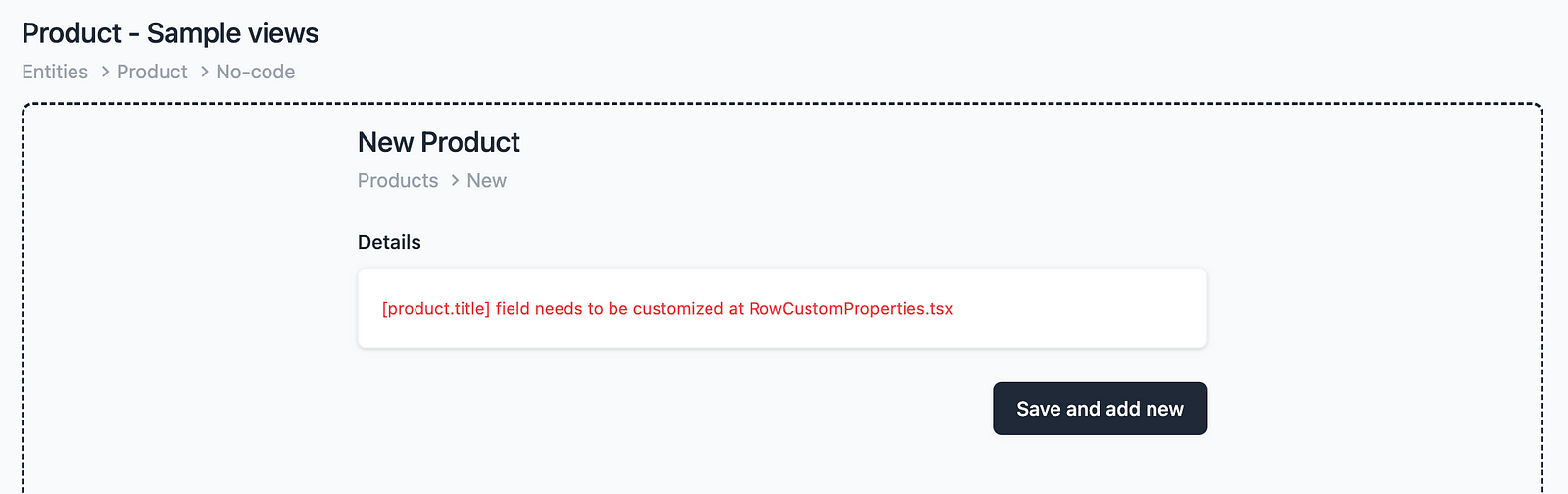
7/8 Go to the autogenerated New route
It will show an error indicating that we need to customize the UI field (since is not a dynamic field) for full customization.

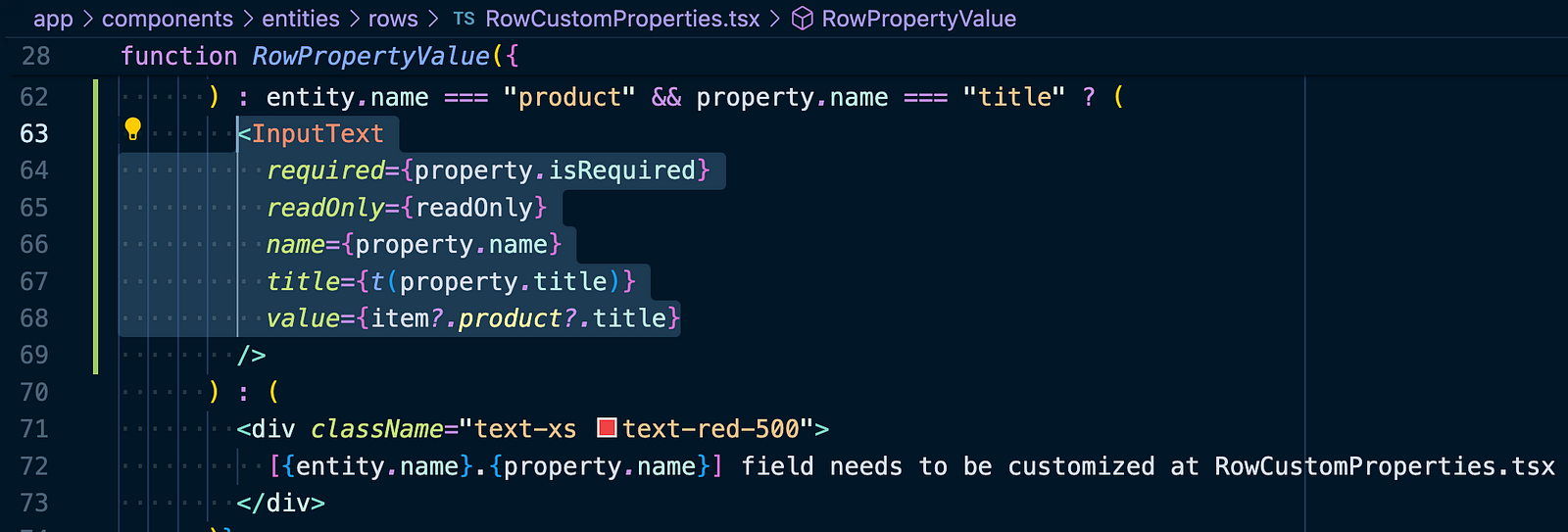
8/8 Add the property UI for it at RowCustomProperties.tsx
Here we can catch the entity (product) property (title) and customize the UI as much as we want.

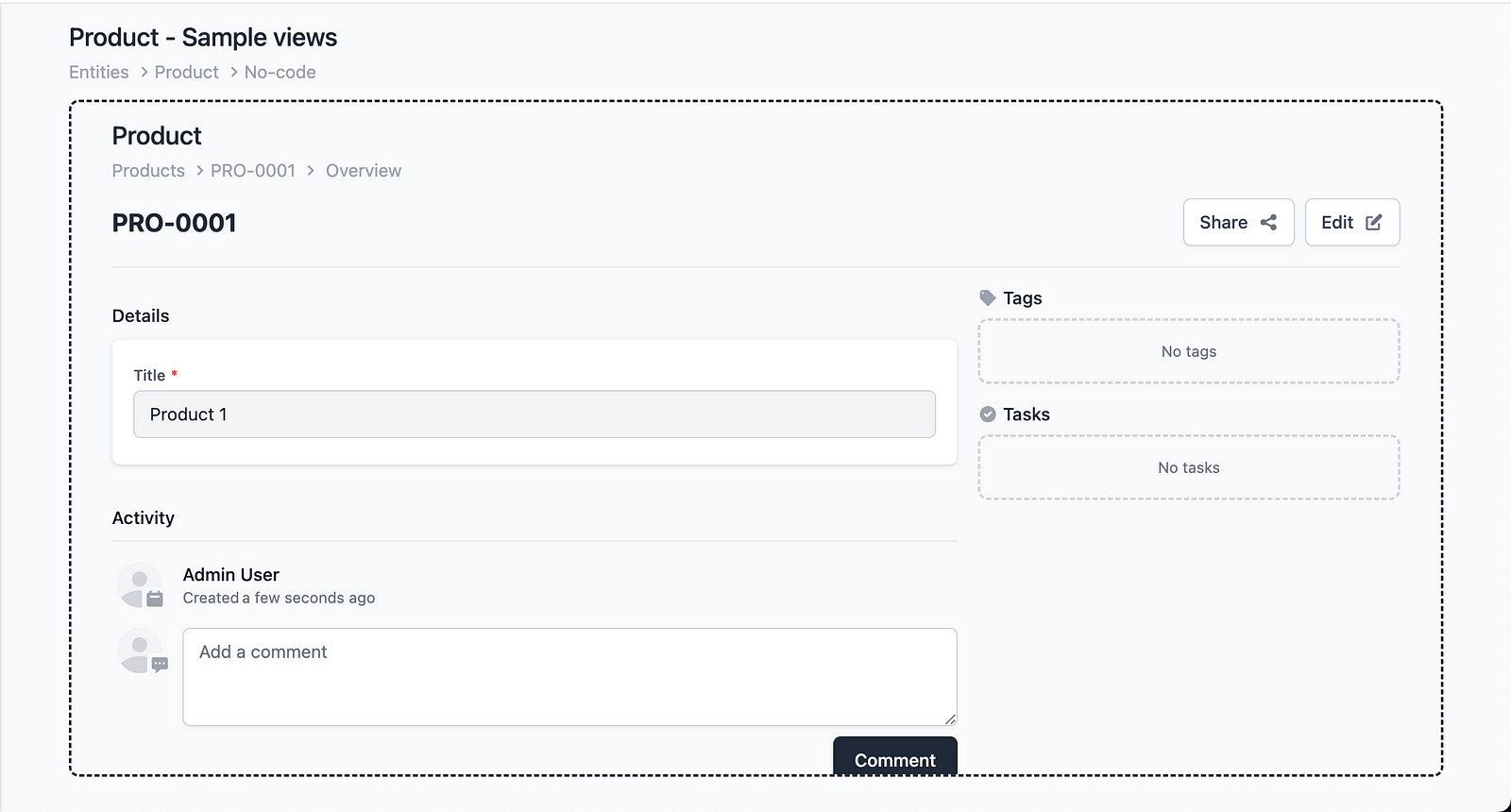
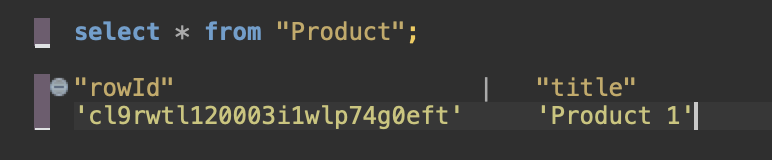
End result


Full customization conclusion
9 steps look like a lot of steps to customize product fields. But it's more than that:
- Keeps all the CRUDAPVLMEIGK features
- Lets you catch and render custom UI
- Lets you handle data in any way you want
Conclusion
This release should be out in November 1st, join the discord server and let me know your thoughts!