Customize Theme
Apply custom themes and fonts to your SaaS
- Author
- by Alexandro Martínez
- 2.6 years ago
With Tailwind CSS + shadcn you have 100% control over your styles.
Apply a new theme
💿 Go to app/utils/theme/defaultThemes.ts and specify your new theme name:
// themes.css should have 2 classes: .theme-{name} and .dark.theme-{name}
export const defaultTheme = "my-new-theme-1";
// this array could be empty, it's only used by ThemeSelector
export const defaultThemes: { name: string; value: string }[] = [
{ name: "Default", value: "zinc" },
{ name: "Slate", value: "slate" },
{ name: "Stone", value: "stone" },
{ name: "Gray", value: "gray" },
{ name: "Neutral", value: "neutral" },
{ name: "Red", value: "red" },
{ name: "Rose", value: "rose" },
{ name: "Orange", value: "orange" },
{ name: "Green", value: "green" },
{ name: "Blue", value: "blue" },
{ name: "Yellow", value: "yellow" },
{ name: "Violet", value: "violet" },
{ name: "My new theme 1", value: "my-new-theme-1" },
];
💿 Go to app/themes.css and add your new theme CSS variables:
.theme-my-new-theme-1 {
--background: 120 50% 90%;
--foreground: 120 30% 20%;
--muted: 120 50% 80%;
--muted-foreground: 120 30% 40%;
--popover: 120 50% 90%;
--popover-foreground: 120 30% 20%;
--card: 120 50% 90%;
--card-foreground: 120 30% 20%;
--border: 120 50% 80%;
--input: 120 50% 80%;
--primary: 120 60% 40%;
--primary-foreground: 120 100% 98%;
--secondary: 120 50% 80%;
--secondary-foreground: 120 60% 40%;
--accent: 120 50% 80%;
--accent-foreground: 120 60% 40%;
--destructive: 0 84.2% 60.2%;
--destructive-foreground: 0 0% 98%;
--ring: 120 60% 40%;
--radius: 0.5rem;
}
.dark .theme-my-new-theme-1 {
--background: 120 30% 20%;
--foreground: 120 50% 90%;
--muted: 120 30% 15%;
--muted-foreground: 120 50% 70%;
--popover: 120 30% 20%;
--popover-foreground: 120 50% 90%;
--card: 120 30% 20%;
--card-foreground: 120 50% 90%;
--border: 120 30% 15%;
--input: 120 30% 15%;
--primary: 120 50% 90%;
--primary-foreground: 120 30% 20%;
--secondary: 120 30% 15%;
--secondary-foreground: 120 50% 90%;
--accent: 120 30% 15%;
--accent-foreground: 120 50% 90%;
--destructive: 0 62.8% 30.6%;
--destructive-foreground: 0 100% 98%;
--ring: 120 50% 40%;
}
And that's it:

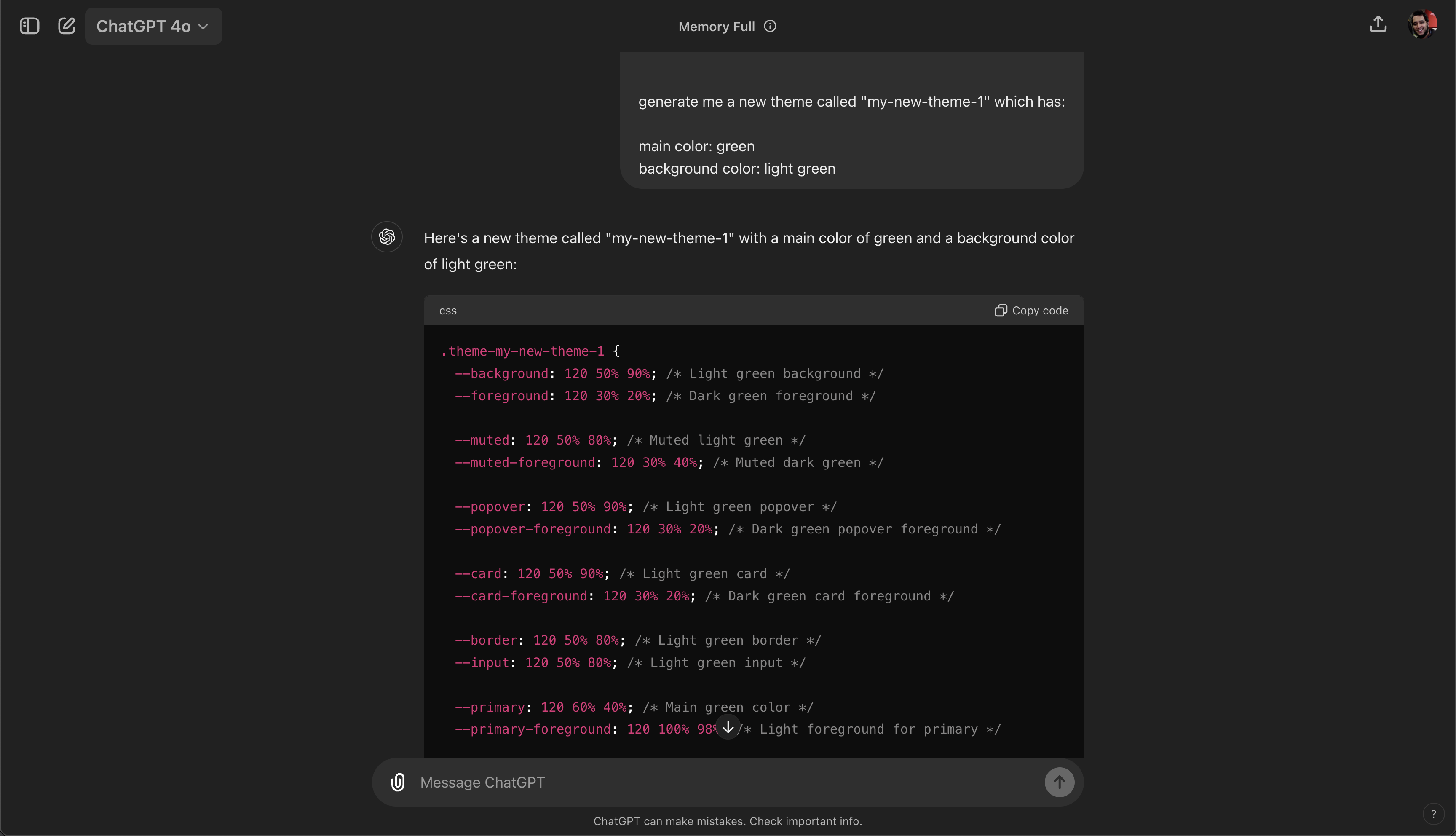
You can use ChatGPT to generate your theme palette. Just paste the content of themes.css, specify your new theme name and how you'd like to style it (main colors, radius...).

Apply Google Fonts
💿 Go to the globals.css file, and import the custom Google Font at the top.
+ @import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
@tailwind base;
...
💿 Add the custom font name to the start of the fontFamily:
module.exports = {
...
theme: {
extend: {
fontFamily: {
sans: ["Poppins", "Roboto Mono", "ui-sans-serif", "system-ui"],
},

And if you'd like to change the base font, you can apply it at root.tsx with font-serif or your font name.
<body
className={clsx(
theme-${rootData.theme},
"bg-background text-foreground max-h-full min-h-screen max-w-full font-serif"
)}
>
I hope this quick guide was useful! Let me know if you have any questions.
